Choosing blog or website title is very important in blogging. As this is the basic thing to get good start. Different and attractive blog title attracts many visitors from all over the web. Knowing the peoples behavior is also very important .Mostly peoples open top results In Google as they are
Saturday, March 17, 2012
How To Use Google Analytic Tool ? Tips For New Bloggers
Google Analytic is one of the most useful tool by Google. It's free and always will be. It includes variety of small tools which helps you to manage your website or blog. It is basically tool which tells you about your daily Visitors, their demographic, their loyalty and many more things. You can access all these things free of cost and using this data you can do best for your blog and site. First of all i will tell you how to create account for your Blog/Website in Google Analytic. How to verify yourself as owner of Blog/website and how to use different tools in Analytic. Let's see step by step method.
Create Account For your Blog
(2):-Now Signup for New Google Analytics Account.
(3):-Just fill up the form and You will be on the Admin page of Analytics account.
(4):-Now Select All Accounts Tab and select your named profile in which you have added your Blog/Website.
(5):- Now You are on the main page where you can see all information about your Blog/Website.
(6):-To view all data you need to add tracking code in your Blog/Website HTML.
(7):-For this Click on Admin and after it opens select tracking code. Just Explained below!
(8):-Copy this code and paste it in Your HTML session before closing head tags i-e .
 |
| For Bloggers |
(9):-Now save your template and go back to Analytic account. Click on verify your account and you are all done.
How To Use Google Analytics ?
(2):-You have these options on your right side.
(3):-Select Audience to view in details of your daily visitors, their loyalty and number of page views.
(4):-Traffic sources tells you about from where visitor come to your site. Their location, operating system they use and pages from where your traffic comes.
(4):-Traffic sources tells you about from where visitor come to your site. Their location, operating system they use and pages from where your traffic comes.
Its very beautiful tool. You can link this tool with your Google Adsense account and Google Webmasters account. In the next tutorial i will guide you about using Google Webmasters tool and Applying for your Google adsense account. Stay tuned. Get subscribes to receive daily updates in your in box. Have a nice Day.
Thursday, March 15, 2012
Back to Top Button For Bloggers
 Posted by
Unknown
at
12:38 AM
Posted by
Unknown
at
12:38 AM
 File Under :
Blogger Widget,
Sidebars
File Under :
Blogger Widget,
Sidebars
Sometimes your sidebar/Post goes to long and it is very annoying for visitor to scroll up manually. For the ease of your visitors you can add this small button on extreme bottom right of your blog. Its very simple to add this. You can choose custom images for this button. Let's see how to add this button.
Add Back to Top Button
Procedure:-
(1):-Go to blogger and signin to your account. Select your desire blog.
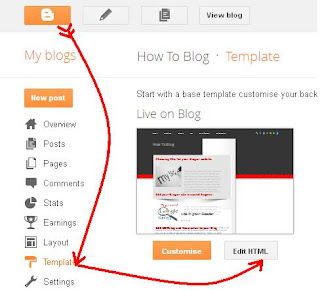
(2):-Go to Template and click on Edit HTML and proceed to your HTML code view.
(3):-Now search for this by pressing Ctrl+F .
(4):-Now copy the below code and paste it just above this code.
(5):-Now search for this code.
(6):-Copy the below code and paste it before this code.
(7):-Now replace URL of Image with your desired image.
(8):-Now find this below code.
(8):-Now find this below code.
(9):-Copy and paste the below just before the above code.
Some back to top Images Links. Copy any of the url and replace it with URL of Image.







Now click on save template and view your blog to see effect. Its very simple. Hope you have liked my this tutorial. Get subscribed to get daily updates right in your inbox.That's all for today.Have a Nice Day.
Tuesday, March 13, 2012
Disable Right Click on Your Blog
Disable Right Click Option
Procedure
(1):-Go to blogger and login to your account.Select your blog.
(2):-Select Layout and click on Add a Gadget.
(3):-Now select HTMl/Javascript Gadget.
(4):-Copy the below code and paste it in the empty space.
(5):-Save this and click on view your blog. Now right click on your blog and see the effect.
This is small tutorial to disable right click on your blog. If you have any problem do mention in comments. Get subscribed by typing your e-mail address in below box and recieve updates right in your blog. That's all. Have a Nice Day.
Monday, March 12, 2012
Sliding Recent Post Widget for Bloggers
 Posted by
Unknown
at
10:59 PM
Posted by
Unknown
at
10:59 PM
 File Under :
Blogger Widget,
Sidebars
File Under :
Blogger Widget,
Sidebars
Everyone like animated things and they are most attractive for others. Adding blogger default recent post widget is very simple but it doesn't attract your audience to view your other posts. Today i am sharing animated(Sliding) recent post widget with you. Method to add this in your blog is very simple. Just follow the few steps below.
Add Animated Recent Posts Widget
Procedure:
(1):-Go to blogger and login to your account.Select your blog.
(2):-Select Layout and then click add a Gadget. Select HTML/Javascript.
(3):-Copy below code and paste it in that empty field.
(4):-Now click on save. Select save arrangement and view your blog.
This is very short and simple tool. You dont need to go anywhere editing your template HTML. I hope you have liked my this tutorial. Don't miss any tutorial. Get subscribed by entering your e-mail address below and confrming it from your inbox. Have a nice day. Thanks
Sunday, March 11, 2012
Custom Color Code Generator
 Posted by
Unknown
at
2:52 AM
Posted by
Unknown
at
2:52 AM
 File Under :
Blogger Widget,
tools
File Under :
Blogger Widget,
tools
This color code generator is on of best tool for templates editors. You can get any type of color coding through this tool. You can use this in editing your blogger posts color and also in changing background and other colors.
Let's see how this works.
Procedure
(1):-Select moving bar to move colors to colors.
(2):-Use big screen colors for their contrast.
(3):-Hex decimal code will be generated in box. Copy that code and paste it anywhere you want.
This was simple tool but very useful. You can't calculate or remember any code color but by doing this you will at the time of your need.Hope this tool will help you in future works. Do you have any problem using this tool do mention in comments. If you want to put this tool in your website or blog do ask me. I will send you the code. Have a Nice Day.
Let's see how this works.
Code Generator
Procedure
(1):-Select moving bar to move colors to colors.
(2):-Use big screen colors for their contrast.
(3):-Hex decimal code will be generated in box. Copy that code and paste it anywhere you want.
This was simple tool but very useful. You can't calculate or remember any code color but by doing this you will at the time of your need.Hope this tool will help you in future works. Do you have any problem using this tool do mention in comments. If you want to put this tool in your website or blog do ask me. I will send you the code. Have a Nice Day.
Friday, March 9, 2012
Change Sidebar Title Color / Background and Font in Blogger
 Posted by
Unknown
at
10:27 PM
Posted by
Unknown
at
10:27 PM
 File Under :
Blogger Widget,
Sidebars
File Under :
Blogger Widget,
Sidebars
Do you know how to change sidebars title fonts,colors,background and their position in Blogger? Its look very bad when they are blogger default. In blogger default options you are not allowed to change font size,their placement,their color and their background. You can only change title(Text) of that sidebar widget. It is not difficult for professional but too difficult for beginners. I have googled this topic but found nothing. So i hope this will help you a lot. Let's see how to do this.
(1):-Go to your blogger account and select your Blog.
(2):-Now Select Template and then Edit HTML. Click proceed to enter HTML code box.
(3):-Now Press Ctrl+F and search for h2 (heading 2).
(4):-Now look in below or front line of h2. Search for font-size or font-weight or Title font.
(5):-When you will find any of the above make of font so large i-e 18px to 180px.
(6):-Now Click on preview, don't click on save template.
(7):-In preview if you see large fonts of sidebar title than it will be ok and you need to follow the next step.
(8):-If this don't happen than look for other lines and repeat the above process until you see the change.
(9):-If Your title fonts are looking good than follow these next steps.
(10):- Copy and paste the below code just after ending this ; in the same line where you have found font size. example font-size:16px; paste code after this.
(11):-Now Click on again on preview and see your change. You can customize by yoursellf.
If you face any problem do mention in comments. Hope this idea will work for you. I will make code for all this in my newer post. If you don't succeed just wait for that.Have a nice day.
Method
(1):-Go to your blogger account and select your Blog.
(2):-Now Select Template and then Edit HTML. Click proceed to enter HTML code box.
(3):-Now Press Ctrl+F and search for h2 (heading 2).
(4):-Now look in below or front line of h2. Search for font-size or font-weight or Title font.
(5):-When you will find any of the above make of font so large i-e 18px to 180px.
(6):-Now Click on preview, don't click on save template.
(7):-In preview if you see large fonts of sidebar title than it will be ok and you need to follow the next step.
(8):-If this don't happen than look for other lines and repeat the above process until you see the change.
(9):-If Your title fonts are looking good than follow these next steps.
(10):- Copy and paste the below code just after ending this ; in the same line where you have found font size. example font-size:16px; paste code after this.
(11):-Now Click on again on preview and see your change. You can customize by yoursellf.
If you face any problem do mention in comments. Hope this idea will work for you. I will make code for all this in my newer post. If you don't succeed just wait for that.Have a nice day.
Thursday, March 8, 2012
CSS/HTML/HEX Color Codes for Bloggers
Hex color codes are very important when you are designing web pages or creating dropdown menus or anything. There use is every where. I am sharing hex color codes with you.These are normally six digits codes. All the colors have hex value mentioned. If you want any help regarding these colors do mention in comments. I will surely help you out. See below codes
CSS/HTML/HEX Color Codes
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
















