Do you know what is image optimization? Do you know you are losing hundred of your visitors daily just because of one mistake ? Are you optimizing your images in proper way? Answer to all these question are mentioned below in very easy language.
Image optimization is key to on page optimization. Google search engine bot can't read images unless you add some alt text or description to your image. Proper name to image, adding alt title, alt text and captions are some useful strategies through which you can improve your traffic. Blog posts with no images are the most boring stuff on internet. There is very limited possibility that someone completely read that type of blog posts. Images basically add visual effects to blog posts and also it attracts reader attention. Most of the peoples used Google image search for finding their quires. They search images for their wallpapers, social media updates, blog posts and education. If you properly tag your image it is possible that they will find your image and visit your blog. Don't try to add irrelevant tags to your image. Also keep keywords use limited while describing an image.
Previously bloggers manually add alt text to their images. It was very difficult and need to set up custom HTML code. Now blogger team has added this feature in post editor. You can now easily add title text, alt text and image caption to any of your image. Let's see how to do this.
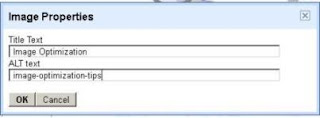
Go to post editor and upload any image. Click on that image and select properties. See below image for more clear view.
Image optimization is key to on page optimization. Google search engine bot can't read images unless you add some alt text or description to your image. Proper name to image, adding alt title, alt text and captions are some useful strategies through which you can improve your traffic. Blog posts with no images are the most boring stuff on internet. There is very limited possibility that someone completely read that type of blog posts. Images basically add visual effects to blog posts and also it attracts reader attention. Most of the peoples used Google image search for finding their quires. They search images for their wallpapers, social media updates, blog posts and education. If you properly tag your image it is possible that they will find your image and visit your blog. Don't try to add irrelevant tags to your image. Also keep keywords use limited while describing an image.
Previously bloggers manually add alt text to their images. It was very difficult and need to set up custom HTML code. Now blogger team has added this feature in post editor. You can now easily add title text, alt text and image caption to any of your image. Let's see how to do this.
Go to post editor and upload any image. Click on that image and select properties. See below image for more clear view.
Adding Title Text For Images
When you select properties new pop up box will open asking you to enter Title text and alt text. Enter the title text that best matches your image. This Title text will be displayed on mouse hover. This basically defines the image. It tells what author what to convey to their readers.
Adding Alt Text For Images
The second blank is for alt text. See the above image. You will get some idea how your alt text must be written. Tip on writing alt text: Keep words limited. Not more than 3 or 4 words. Add - or + sign between words. Use keywords but that must be relevant to image.
This alt text is not displayed. It is basically used by image search engines like Google, yahoo and bing. They arrange their data according to these stuffs.
Some Other Things To Remember
There are some other things that you must know for best image optimization. I have explained them in my previous articles but for your convenience i am giving short description here.
Image Size: Keep image size low. Use Adobe Photoshop for this purpose. Compress your image before uploading to post editor using online image compression tools.
Image name: Image name is another very important wat to drive more traffic. When you save your image, give it proper name related to your blog post. Don't just leave it 'untitled' for don't give any numeric value. Give it proper name with at-least 3 or 4 words.
This is all for today. Keep care of your future posts and add these tags. Share it with your friends if you like this article. Get subscribed for daily updates. Have a Nice Day.
Subscribe to Our Newsletter
Learn Blogger Tips and Tricks and Subscribe to get daily updates right into your inbox
 Posted by
Posted by
 File Under :
File Under :