Choosing blog or website title is very important in blogging. As this is the basic thing to get good start. Different and attractive blog title attracts many visitors from all over the web. Knowing the peoples behavior is also very important .Mostly peoples open top results In Google as they are
Wednesday, November 21, 2012
Animated-Colored CSS Navigation Menu Buttons For Bloggers
 Posted by
Unknown
at
12:30 AM
Posted by
Unknown
at
12:30 AM
 File Under :
Blogger Widget,
Navigation Menus
File Under :
Blogger Widget,
Navigation Menus
 CSS menu buttons are the most widely used buttons on web. You will see CSS buttons on every second site. The reason behind the popularity of these buttons is the simplicity of these buttons. Very easy to use and looks awesome on any website/blog. You can add hundred of new things manually in your buttons. Very easy to customize. Any one who now the basic knowledge can develop these buttons. Today we are sharing with you very beautiful and most used CSS buttons. Hope you will like these buttons. Let's see how to add these buttons.
CSS menu buttons are the most widely used buttons on web. You will see CSS buttons on every second site. The reason behind the popularity of these buttons is the simplicity of these buttons. Very easy to use and looks awesome on any website/blog. You can add hundred of new things manually in your buttons. Very easy to customize. Any one who now the basic knowledge can develop these buttons. Today we are sharing with you very beautiful and most used CSS buttons. Hope you will like these buttons. Let's see how to add these buttons.Series on Navigation Menus
Adding CSS Navigation Menu Buttons
1. Go to blogger and open your dashboard.(Backup your template before making any changes)
2. Now go to Templates==> Edit HTML==> Proceed .
3. Now search
4. Paste the below CSS code link file after .
5. Now click on save template.
6. Now go to Layout==> Add a Gadget==> HTML/Javascript .
7. Paste the below code in empty box and save it.
8. Here is demo for you.
Live Demo
Replace # and first link with URL of your pages.
Currently these colors are present in this collection.
red, orange, woody, pink, graphite, turqoise, emerald, grass, blue, royalblue, brown, darkbrown, mint, grape, magenta, purple, darkgrey, silver, golden, black, white, cyan.
This is very easy method to add buttons in your post,in sidebar or you can use it for navigation menus. Previously we have shared two types of navigation menus and we have mention there that we will share 3rd type of navigation menu with you soon. we will keep sharing that type of buttons and menus with you in future. Keep visiting our blog and subscribe to get latest updates.
Want To Add More Colors
If you want to add more colors to these buttons you can manually add by yourself. You just need to download buttons.css file and to add the code of that color. If you can't do it by yourself you can ask me. I will do it for you. This is all for today. you can ask us for help. Have a Nice day.
Tuesday, November 13, 2012
Learn HTML, CSS and JavaScript Online For Free
HTML, CSS and Javascript are three basic requirements for any web designer. Php is also essential but i am focusing on above three. If you know all these you are successfull web designer. You can earn handsome amount of money by sitting in your room. There is big market available online who are searching for talent. You can work on any freelancing site like odesk, elance and freelancer. These sites are providing quality services all over the world.
There are many ways to learn HTML, CSS and Javascript. You can join your nearest academy or any other institution for short course where you can learn and practice. They will charge you small amount of money. They will also give you certificate of your performance. There is another way where you can learn free and can practice it.
Online learning is the most modern and free system of learning. You can watch different tutorial on youtube, read different articles of web and to join those sites which offer these courses for free.
Today i will tell you about three differnt sites where you can learn these for free. Some of them also give you certificate of your work. Lets see each of them in detail.
 w3school is the most popular and largest source for free learning of these courses. They will teach you from basics and make you expert.They are currently offering these courses.
w3school is the most popular and largest source for free learning of these courses. They will teach you from basics and make you expert.They are currently offering these courses.
 Coedcademy is another one of the famous site for learning HTML,CSS and Javascript for free. Their method of teaching is free friendly. You can save all your past work and results by creating account on this website. The courses offer by this website are
Coedcademy is another one of the famous site for learning HTML,CSS and Javascript for free. Their method of teaching is free friendly. You can save all your past work and results by creating account on this website. The courses offer by this website are
 This is another free website where you can learn these courses. The unique thing about this website is they explain each and every things in details. They don't have any window to practice your code. You can use window of any of above two. The course offers by HTML.net are
This is another free website where you can learn these courses. The unique thing about this website is they explain each and every things in details. They don't have any window to practice your code. You can use window of any of above two. The course offers by HTML.net are
I have mention details of each site. Its up to you which one you choose. All of three are best. Be a designer and think big. The success will surely touch your feets.
Get subscribed to get daily updates. have a Nice Day.
There are many ways to learn HTML, CSS and Javascript. You can join your nearest academy or any other institution for short course where you can learn and practice. They will charge you small amount of money. They will also give you certificate of your performance. There is another way where you can learn free and can practice it.
Online learning is the most modern and free system of learning. You can watch different tutorial on youtube, read different articles of web and to join those sites which offer these courses for free.
Today i will tell you about three differnt sites where you can learn these for free. Some of them also give you certificate of your work. Lets see each of them in detail.
w3schools
 w3school is the most popular and largest source for free learning of these courses. They will teach you from basics and make you expert.They are currently offering these courses.
w3school is the most popular and largest source for free learning of these courses. They will teach you from basics and make you expert.They are currently offering these courses. - HTML 5 and HTML 4
- CSS 1, CSS 2 and CSS 3
- Javascript
- ASP.NET
- XML
- JQuery
- Php
codecademy
 Coedcademy is another one of the famous site for learning HTML,CSS and Javascript for free. Their method of teaching is free friendly. You can save all your past work and results by creating account on this website. The courses offer by this website are
Coedcademy is another one of the famous site for learning HTML,CSS and Javascript for free. Their method of teaching is free friendly. You can save all your past work and results by creating account on this website. The courses offer by this website are- HTML
- CSS
- Javascript
- Python
- Ruby
HTML.net
 This is another free website where you can learn these courses. The unique thing about this website is they explain each and every things in details. They don't have any window to practice your code. You can use window of any of above two. The course offers by HTML.net are
This is another free website where you can learn these courses. The unique thing about this website is they explain each and every things in details. They don't have any window to practice your code. You can use window of any of above two. The course offers by HTML.net are- HTML
- CSS
- Javascript
- Php
- ASP
I have mention details of each site. Its up to you which one you choose. All of three are best. Be a designer and think big. The success will surely touch your feets.
Get subscribed to get daily updates. have a Nice Day.
Monday, November 12, 2012
Reduce Image File Size Before Adding in Blog Post - Image Optimization
 Posted by
Unknown
at
12:30 AM
Posted by
Unknown
at
12:30 AM
 File Under :
Blogging,
Tips and Tricks
File Under :
Blogging,
Tips and Tricks
 Have you ever visited any website that takes too much time for loading? There is no problem with that website. Its all due to it's high page size that includes high quality images and other multimedia and javascript files. Image files greatly effects performance of your blog if they are not well optimized. There are so many tools avaliable online that reduces your file size and but i will teach you about one of the basic tool. It will not take your much to upload your file and the to download. You can manually control all of your requirements. Its an awesome tool. Friends it's Micrsoft office pictu tool.
Have you ever visited any website that takes too much time for loading? There is no problem with that website. Its all due to it's high page size that includes high quality images and other multimedia and javascript files. Image files greatly effects performance of your blog if they are not well optimized. There are so many tools avaliable online that reduces your file size and but i will teach you about one of the basic tool. It will not take your much to upload your file and the to download. You can manually control all of your requirements. Its an awesome tool. Friends it's Micrsoft office pictu tool.
Below i will guide you how to reduce size and pixels of any image. Bloggers usually need 200×200 size image. You can easily reduce file size and pixels using this tool.
Some bloggers who directly add image to their blog post and make it small, large or of any size using blogger given option usually they don't get any benefit instead they are increasing load time to their blog posts. So it's very essential to reduce file size online or by using Microsoft tool. Lets see below how we can reduce image size and pixels.
You first need to have office. Download any image from net or if you already have you can use that image.
Reducing Size of image
Here i am using 1MB size of image. It is 1920×1080. I will resize and you will see the results.
Follow below steps.
1. OPen your Microsoft Office Picture Manager. Select any Image file that you want use in between your posts.
2. Select edit picture. Side pan will open and you will see different options.
4. Select Compress pictures. You will prompot to next step.
 5. Now select webpages and click on ok. This option will automatically reduces your image size that is best for your website. [My 1MB file size was converted to 68kb file.]
5. Now select webpages and click on ok. This option will automatically reduces your image size that is best for your website. [My 1MB file size was converted to 68kb file.]
6. Now click on save option and give path to save file. Remenber this must not replace your original image file if you want to use that else where.
Now this is done but if you want to manually resize your image and its size you can do that.
7. Go back and select Resize option. You can resize your image by percentage of original or by entering manual size.
8. Go back and you will see another option crop. Using this option you can crop your image.
There are also some other options you can use them in your own way.
This option is simple for reducing image size. You can also use Photoshop or anyother online tool.
This is all for today. Using this tool your webpages speed will never be slows down. Google bot like those pages who loads fast. It will keep those pages for first page of Google. You can also say that Image optimization is part of SEO. Hope you have liked my tutorial. Get subscribed to get daily updates and don't hesitate to give comments. Have a Nice Day.
Thursday, November 8, 2012
How To Use ALT Attribute For Images In Blogger ? Image Optimization
 Posted by
Unknown
at
12:30 AM
Posted by
Unknown
at
12:30 AM
 File Under :
Blog Traffic,
SEO,
Tips and Tricks
File Under :
Blog Traffic,
SEO,
Tips and Tricks
Do you know what is image optimization? Do you know you are losing hundred of your visitors daily just because of one mistake ? Are you optimizing your images in proper way? Answer to all these question are mentioned below in very easy language.
Image optimization is key to on page optimization. Google search engine bot can't read images unless you add some alt text or description to your image. Proper name to image, adding alt title, alt text and captions are some useful strategies through which you can improve your traffic. Blog posts with no images are the most boring stuff on internet. There is very limited possibility that someone completely read that type of blog posts. Images basically add visual effects to blog posts and also it attracts reader attention. Most of the peoples used Google image search for finding their quires. They search images for their wallpapers, social media updates, blog posts and education. If you properly tag your image it is possible that they will find your image and visit your blog. Don't try to add irrelevant tags to your image. Also keep keywords use limited while describing an image.
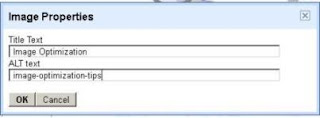
Previously bloggers manually add alt text to their images. It was very difficult and need to set up custom HTML code. Now blogger team has added this feature in post editor. You can now easily add title text, alt text and image caption to any of your image. Let's see how to do this.
Go to post editor and upload any image. Click on that image and select properties. See below image for more clear view.
Image optimization is key to on page optimization. Google search engine bot can't read images unless you add some alt text or description to your image. Proper name to image, adding alt title, alt text and captions are some useful strategies through which you can improve your traffic. Blog posts with no images are the most boring stuff on internet. There is very limited possibility that someone completely read that type of blog posts. Images basically add visual effects to blog posts and also it attracts reader attention. Most of the peoples used Google image search for finding their quires. They search images for their wallpapers, social media updates, blog posts and education. If you properly tag your image it is possible that they will find your image and visit your blog. Don't try to add irrelevant tags to your image. Also keep keywords use limited while describing an image.
Previously bloggers manually add alt text to their images. It was very difficult and need to set up custom HTML code. Now blogger team has added this feature in post editor. You can now easily add title text, alt text and image caption to any of your image. Let's see how to do this.
Go to post editor and upload any image. Click on that image and select properties. See below image for more clear view.
Adding Title Text For Images
When you select properties new pop up box will open asking you to enter Title text and alt text. Enter the title text that best matches your image. This Title text will be displayed on mouse hover. This basically defines the image. It tells what author what to convey to their readers.
Adding Alt Text For Images
The second blank is for alt text. See the above image. You will get some idea how your alt text must be written. Tip on writing alt text: Keep words limited. Not more than 3 or 4 words. Add - or + sign between words. Use keywords but that must be relevant to image.
This alt text is not displayed. It is basically used by image search engines like Google, yahoo and bing. They arrange their data according to these stuffs.
Some Other Things To Remember
There are some other things that you must know for best image optimization. I have explained them in my previous articles but for your convenience i am giving short description here.
Image Size: Keep image size low. Use Adobe Photoshop for this purpose. Compress your image before uploading to post editor using online image compression tools.
Image name: Image name is another very important wat to drive more traffic. When you save your image, give it proper name related to your blog post. Don't just leave it 'untitled' for don't give any numeric value. Give it proper name with at-least 3 or 4 words.
This is all for today. Keep care of your future posts and add these tags. Share it with your friends if you like this article. Get subscribed for daily updates. Have a Nice Day.
Sunday, November 4, 2012
Facebook-Tool Favoring the Advertisers
 Posted by
Guest Author
at
12:30 AM
Posted by
Guest Author
at
12:30 AM
 File Under :
facebook,
Social Media
File Under :
facebook,
Social Media
Facebook is the one who started asking “what’s on your mind?”, and that is why it knows very well that what’s on their mind and their choices. Likes and the clicks made by the users have got a new meaning now.
Recently, social networking sites have started to favor the advertisers with the information on users ‘likes’. And so is Facebook.
The latest reports made by Sydney Morning Herald show that Facebook has opened its doors only for the "priority" marketers. Only priority marketers will be enabled to use internal tool that shows them which other pages their own fans like. In short, advertisers will know all the ins and outs of their fans, including their favorite TV shows, their favorite band, or which brand they buy.
Recently, social networking sites have started to favor the advertisers with the information on users ‘likes’. And so is Facebook.
The latest reports made by Sydney Morning Herald show that Facebook has opened its doors only for the "priority" marketers. Only priority marketers will be enabled to use internal tool that shows them which other pages their own fans like. In short, advertisers will know all the ins and outs of their fans, including their favorite TV shows, their favorite band, or which brand they buy.
Only for privileged advertisers
It is for sure Facebook hasn’t provided this tool just for charitable purposes; undoubtedly this is a new business link. This news was found by AdWeek which said that Facebook's extra special business partners were getting access to the tool for now.
According to Facebook this tool will abet musketeers to come up with better campaigns, Facebook also offers accumulated insights to priority clients that help them understand trends about their fan bases; and company shoot its target resting their gun on a spokeswoman’s shoulders.
Facebook will definitely give its master key in anyone’s hand, following the most important business rule. Limitation lines have been built. The tool keeps the marketers away from any data about their competitors' fan bases, but has published the facility to gather data collectively.
According to Facebook this tool will abet musketeers to come up with better campaigns, Facebook also offers accumulated insights to priority clients that help them understand trends about their fan bases; and company shoot its target resting their gun on a spokeswoman’s shoulders.
Facebook will definitely give its master key in anyone’s hand, following the most important business rule. Limitation lines have been built. The tool keeps the marketers away from any data about their competitors' fan bases, but has published the facility to gather data collectively.
Chances for favorable amendments
Presently Facebook is playing cards to welcome the marketers to access this facility. But not to forget the word priority still acquires a necessary space.
Facebook has already hand-full tools for enhancing the experience of their advertisers, and this new allowance will just boost up more openings for the Facebook-Ad-Market.
Probably now Facebook will open its doors for all the advertisers as it has undoubtedly added a big name and would surely welcome this new business prospect. The greatest part of this tool is that, once it starts operating the market, advertisers will be aware of which TV show to promote or which songs will be suitable for commercials.
Facebook has already hand-full tools for enhancing the experience of their advertisers, and this new allowance will just boost up more openings for the Facebook-Ad-Market.
Probably now Facebook will open its doors for all the advertisers as it has undoubtedly added a big name and would surely welcome this new business prospect. The greatest part of this tool is that, once it starts operating the market, advertisers will be aware of which TV show to promote or which songs will be suitable for commercials.
Concluding note
But there still lies a question that if this tool will be available for all the clients, Facebook is quiet on this matter. But if this will happen then Facebook will derive another source of revenue generation.
About Author
Sara Bruce is an SEO analyst and an avid blogger. If you come across any negative reviews about your Business/Services do visit our pages on 'Remove negative reviews' & 'Remove rip-off report' to get rid of it.
Saturday, November 3, 2012
How To Add Top Commentator Widget In Blogger ?
 Posted by
Unknown
at
12:30 AM
Posted by
Unknown
at
12:30 AM
 File Under :
Comment Box,
comments,
Sidebars
File Under :
Comment Box,
comments,
Sidebars
Showing Top Commentator Widget on your blog/website make it attractive. It force other visitors to drop comment on your blog. High number of comments from visitors shows interest and popularity of particular post. Adding top commentator widget will attract new visitors to read topic and give suitable comment. Comments plays important role in any blog/website popularity. Positive and negative comments have their own aspects. Peoples mostly want to see positive comments. They also check response to every negative comment from your side. So keep very close attention to these comments. You may lose your loyal visitor or get new subscriber through your particular behavior to these comments.
So how to add top commentator widget in blogger blog. Here is very simple solution for you. Read below steps carefully.
1. Go to Disqus website.
2. Register your account and your blog.
3. Add Disqus comment box in your blog.
4. If you have already installed Disqus comments system you don't need to follow above steps. If you don't know how to install it then read read my above mentioned article. So how to add top commentator widget in blogger blog. Here is very simple solution for you. Read below steps carefully.
Adding Top Commentator Widget
There are many ways to add top commentator widget but we are going for Disqus top commentator widget. For this you first need to install disqus comments box in your blog. After that you will add code and all will be clear.1. Go to Disqus website.
2. Register your account and your blog.
3. Add Disqus comment box in your blog.
5. After adding Disqus comments system you need to follow below steps.
6. Go to Layout ==>Add a Gadget ==> Select HTML/Javascript.
7. Paste the below code in that box.
8. Save it and reposition your new Gadget by moving it on sidebar.
9. Save the blog setting and view your newly added widget.
10. Change howdoblog.com with your blog/website name.
You can customize it :
- Change total number of shown commenters : num_items=5 (Currently it is five)
- Skip top commenters : hide_mods=1 (I skipped Yourself or any blog moderator as top commenter)
This is all for today. If you face any problem in installing it you can mention it in comments. We will help you out. Get subscribed to get daily updates in your inbox. Have a Nice Day.
Friday, November 2, 2012
How To Install Disqus Comments System in Blogger ?
 Posted by
Unknown
at
12:30 AM
Posted by
Unknown
at
12:30 AM
 File Under :
Blogger Widget,
Comment Box
File Under :
Blogger Widget,
Comment Box
Disqus comments system is very popular on web. They are providing excellent services and free of cost for commenters and also for website owners. They have designed very beautifully and you can comment using facebook, twitter, Google+ and Disqus ID. They have stars which shows reputation of any user. You will feel very comfortable after installing this widget. It is available for most of the blogging platforms used online. Method is very simple for everyone. In this section i will guide you about how to install it in blogger. This will be step by step guide for you.
1. Go to Disqus website. Click on signup
2. You will see this type of window. Fill it up and click on continue.
3. You will be redirected to main page.
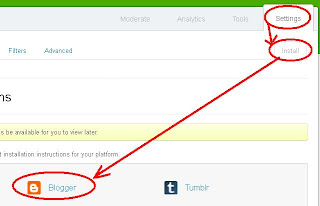
4. Click on setting than Install and select your blogging platform.
5. Here i am selecting blogger as my platform.
6. Select first option as shown below.
7. Now you have to select your blog and click on Add Widget.
8. After completing this save blog setting and view any of your post. You will see Disqus comment box present below each post.
You have option to import old blogger comments on your new disqus comments system. For that you have to follow the instruction mention in disqus help section. This will normally take 24 to 48 hours for complete importing of your old comments.
This comments system is very unique. You can like or dislike any comment. Your this action will be recorded and spammer get lower reputation. It's thread like comments. You can reply to everyone individually. You will be shown as moderator. You can add your information in Disqus profile and also avatar. Commenters can aslo add image of their choice in comments. All of this data is hosted on Disqus server. There is no load on your side.
That's all about the new and emerging comments system on web. If you face any problem at any stem do mention in comments. Get subscribe to get daily updates in your inbox. Have a Nice Day.
Update:
To enable disqus comments system for mobile in blogger you need to add few line codes.
1. Go to Layout==> Edit HTML==> Proceed
2. Press Ctrl+F and search for "Disqus"
3. Add below code as shown in image.
mobile='yes' after locked='false'
4. Now save the template.
5. Thanks for Michael Hazell help in comments.
Adding Disqus Comments System
First you need to create account on Disqus. After that you will be able to install this comment system on your blog/website. Follow these steps1. Go to Disqus website. Click on signup
2. You will see this type of window. Fill it up and click on continue.
3. You will be redirected to main page.
4. Click on setting than Install and select your blogging platform.
5. Here i am selecting blogger as my platform.
6. Select first option as shown below.
7. Now you have to select your blog and click on Add Widget.
8. After completing this save blog setting and view any of your post. You will see Disqus comment box present below each post.
You have option to import old blogger comments on your new disqus comments system. For that you have to follow the instruction mention in disqus help section. This will normally take 24 to 48 hours for complete importing of your old comments.
This comments system is very unique. You can like or dislike any comment. Your this action will be recorded and spammer get lower reputation. It's thread like comments. You can reply to everyone individually. You will be shown as moderator. You can add your information in Disqus profile and also avatar. Commenters can aslo add image of their choice in comments. All of this data is hosted on Disqus server. There is no load on your side.
That's all about the new and emerging comments system on web. If you face any problem at any stem do mention in comments. Get subscribe to get daily updates in your inbox. Have a Nice Day.
Update:
To enable disqus comments system for mobile in blogger you need to add few line codes.
1. Go to Layout==> Edit HTML==> Proceed
2. Press Ctrl+F and search for "Disqus"
3. Add below code as shown in image.
mobile='yes' after locked='false'
4. Now save the template.
5. Thanks for Michael Hazell help in comments.